OpenGL ESで文字列を表示しようと思ったのですが、OpenGL自体にそんな機能は無さそうなので、テクスチャに文字列を描画する方法を調べてみました。
テクスチャをCGContextから作って貼付けるところはDev Centerのサンプルソースを参考にしていただくとして、その前段階でCGImageの文字列を作成するコードです。
CGRect imageRect; //文字列用の画像の大きさ CGContextRef bitmapContext; //文字列用のコンテキスト Byte *bitmapBuffer; //コンテキストのバッファ
というのが用意されているとして、以下のような感じです。
memset(bitmapBuffer, 0, imageRect.size.width * imageRect.size.height * 4);
CGContextSetRGBFillColor (bitmapContext, 0.0, 0.0, 0.0, 1.0);
CGContextFillRect (bitmapContext, imageRect);
UIGraphicsPushContext(bitmapContext);
UIFont *tFont = [UIFont systemFontOfSize:40];
[[UIColor whiteColor] set];
[@"Test String 1234567890" drawAtPoint:CGPointMake(0, 0) withFont:tFont];
[@"日本語もOK!" drawAtPoint:CGPointMake(0, 44) withFont:tFont];
UIGraphicsPopContext();
CGImageRef image = CGBitmapContextCreateImage(bitmapContext);
//ここでテクスチャに描画する
CGImageRelease(image);
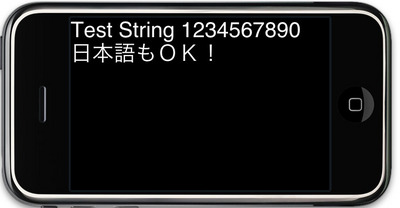
NSStringの描画メソッドはコンテキストを指定する事が出来ないので、UIGraphicPushContext()でbitmapContextをカレントのコンテキストにしています。実際にテクスチャに貼付けて表示してみるとこんな感じ。
ちなみに、ランドスケープで左上原点にしてみるってこともやっていたので、こんな位置に表示されています。
これでパフォーマンス的にどうなのかは実際にアプリに組み込んでみないとまだ分かりませんけど。

ここ見てるような人には書く必要もないかもしれませんが、memsetの前にbitmapBufferのメモリ確保が要ります。まぁ老婆心てことで。。。